AWS OpsWorksでLayerをカスタマイズしたらAmazon Linuxでエラーが出たお話
前回AWS OpsWorksでLayerをカスタマイズしてLAMP All in Oneなインスタンスを起ち上げてみた。そのためにいろいろやっててわかった現時点でのハマりどころを書いておく。前回の冒頭に書いたAmazon Linuxを選択肢なかったという話だ。
現時点ではAmazon Linuxでこの設定をすると、デプロイ時にエラーが発生するのを確認している。ためしにdb-master2インスタンスをAmazon Linuxで追加し起動してみると下図のようにエラーが発生する。

failure logを参照してみると、どうもphp設定後のapacheの再起動でコケてるっぽい。

mod_php5をデプロイしたあと、apache2 をrestartしようとしてエラーになっている。ん?Amazon LinuxはRedhat系だからapache2じゃなくてhttpdじゃね?
該当するrecipeはどこかと思ってOpsworksのcookbookを眺めてみたら、どうもapache2::mod_php5が該当するっぽかった。ソースをみると んーなるほど、これだとRedhat系の場合でもservice[apache2]で処理されるな。

まあこれくらいだとOpsworks/cookbooksをforkして直せばいいし。まあまだベータ版だし、このへんはすぐ更新されそうなところに思える。ボクはdebian派だからubuntuがまともだったらまあいいやw
ただ、recipeもまだ更新中っぽいから現行のrecipeを組み合わせるといろいろホコリが出てきそうな感じはわかった。こういうところをどうケアしていくのか、OpsWorksの今後の動きが興味深いところであります。
AWS OpsWorks のLayerをカスタマイズしてLAMP All in Oneサーバーを起動してみる
前回次の日くらいに続き書くとか言っておきながら春の日差しでぼんやりしててかくの忘れてました。思い出したのでぼちぼち書きます。
前回書いたように現時点ではAWS Opsworksには Apache + MySQL + PHP が1インスタンスで起動できるLayerが用意されていない。ので、ちょっとLayerをいじってそういう構成のLayerを作成しインスタンスを起動するところまでやってみる。
まず、Stackの作成。OpsWorksのダッシュボードから Add Stackボタンをクリックして作成する。

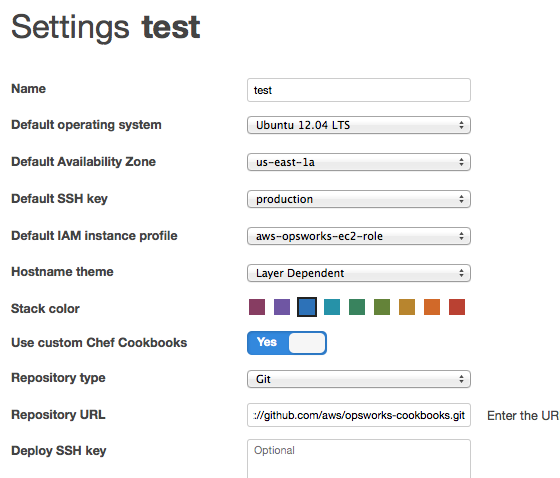
名前は適当にtestとする。なんでもいい。Default operating systemはUbuntu12.4 LTSを選択する。Amazon Linuxにしたいところだけど現時点でうまくいかなかったので。理由は次回に書きます。
さらに、Region, Default Availability Zoneはお好みで。大事なのはDefault SSH Keyで自分が使っているAWSのSSH Keyを選択すること。これを設定しとかないとインスタンスを起動した後にsshでログインできなくなる。
選択したら右下のAdd StackボタンをクリックしてStackを作成する。

こんな感じでtestという名前のStackができる。次に画面左側メニューのLayersをクリックする。

Layerの管理画面になるので、Add a layerボタンをクリックする。

Layer typeはMySQLを選択する。このMySQLレイヤーをベースにApache + PHPを組み込むのが良さそうだ。なぜならMySQLレイヤーでは画面のようにレイヤーの設定でroot passwordが設定可能だから。recipeで設定するよりはこっちのほうが便利だろう。
Layer typeをMySQLにし、rootパスワードはまあそれっぽいものが入ってるのでそのままにして右下のAdd layerボタンをクリックする。

こんな感じでMySQLのlayerができる。これにapacheとかの設定を組み込んでいく。どうやるかというと、PHP App ServerというLayer typeのrecipe設定の一部をこのMySQL layerに追加するという方法をとる。こういうことができるのがクラウドマネージメントツールの面白いところだ。
まずはMySQL layerの行の右側、action項目のeditボタンをクリックする。

layerの編集画面になる。まずはBuilt-in Chef recipesのところにあるshowボタンをクリックしてみよう。

このレイヤーで定義されているrecipeの一覧が表示される。それぞれSetupからShutdownまでのカテゴリに分けられていて、インスタンスを起動してMySQLサーバーをデプロイするためのrecipeが定義されている。ここにPHP App Serverで定義されているrecipeの一部を追加してLAMP All in oneなレイヤーを作る。
まず、recipeを追加する前に他に必要な設定をやっておく。
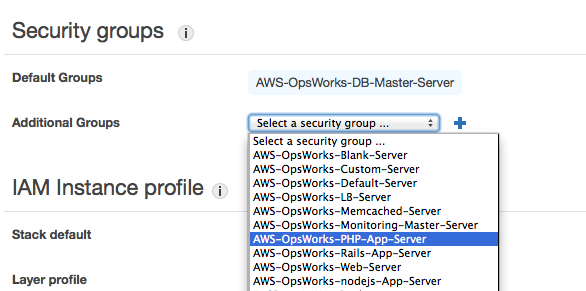
この下段にSecurity Groupsの項目がある。ここのadditional security groupsからAWS-OpsWork-PHP-App-Serverを選択し、リストボックスの右側の+ボタンをクリックする。

すると下図のような感じでSecurty Groupが追加される。
これでインスタンスが起動したあと80などWebサーバーへのアクセスに必要なポートが開くようになる。

さて、次にいよいよrecipeの追加だ。まずはCustom Chef recipesの欄のconfigure cookbooksボタンをクリックする。

Stackの編集画面になるので、まずUse Custom Chef cookbooksのスイッチをYesにする。次に現れるRepository URL欄に git://github.com/aws/opsworks-cookbooks.git を入力する。これはAWS OpsWorksのcookbookのリポジトリだ。入力したら右下のSaveボタンをクリックしてStackの設定を保存する。

保存できたら、右側メニューのLayersをクリックしてLayerの管理画面にもどる。そしてMySQLレイヤーのeditボタンをクリックしてレイヤーの編集画面に移動する。
するとCustom Chef recipesの欄が下図のようにrecipeが追加できるようになっているはずだ。これでAWS Opsworks cookbooksのrepipeがこのレイヤーに追加できるようになったわけだ。

SetupからShutdownのそれぞれのカテゴリにrecipeを追加していく。
recipeはそれぞれのカテゴリのテキストボックスにrecipeを入力して+ボタンをクリックすることで登録できる。recipeはひとつずつ+で追加していく。それぞれ以下のrecipeを入力する。
Setup
mod_php5_apache2
Configure
mod_php5_apache2::php, php::configure
Deploy
deploy::php
Undeploy
deploy::php-undeploy
Shutdown
apache2::stop

上記のように入力したらページ右下のSaveボタンをクリックしてレイヤーの設定を保存する。
エラーなく保存できたら、Custom Chef recipesは下図のように登録されるはずである。エラーになった場合はrecipe名をタイポしている可能性があるので間違いなく登録し直す。

ここまでできたら、右側メニューのInstancesボタンをクリックしてインスタンスの管理画面にいく。MySQLレイヤーのインスタンスはまだひとつも登録されていないので、Add an Instanceボタンをクリックしてインスタンスを登録しよう。

インスタンスの設定はとりあえずそのままでいい。右下のAdd Instanceボタンをクリックして登録する。
インスタンスのHost NameはStackのHostname themeにしたがって適当な名前をつけてくれる。インスタンスサイズはデフォルトでHigh CPU Mediumになっているのが商売上手な気もするけどw
実際にこのインスタンスを起動してそれぞれのアプリケーションがデプロイされるまでには結構な時間がかかるので、smallあたりでさらに起動時間が伸びるよりはいいか。という判断で。まあテストですぐ止めるしいいか。

これで起動準備がすべて完了した。下図のようになると、いよいよ起動である。

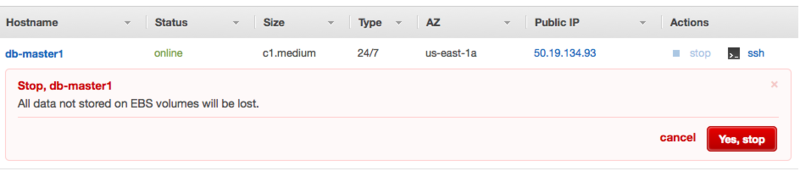
db-master-1欄のstartボタンをクリックしてインスタンスを起動する。

起動完了までにはけっこう時間がかかるので気長に待とう。
ここでOpsWorksはOSをブートし、Apacheなど必要なソフトウェアをインストール・設定し、サービスを立ち上げるといった一連の動作を自動で行う。
起動状況はStatus欄で逐次確認できる。

しばらくすると、ステータスがonlineとなる。
これで起動完了だ。db-master1欄のPublic IPにインスタンスに割り当てられたIPアドレスが表示される。stopボタン右側のsshボタンをクリックすると、sshでのアクセス方法が表示される。sshで接続して、インスタンスの状態を確認してみよう。

とりあえずsshでログインしてps打ったりしてapache2、mysql、phpなどのプロセスが走っているか確認する。ボクはついでに /var/www/info.php を作成して、おなじみphpinfo() を書いてブラウザでアクセスすると正常に表示された。pdo-mysqlもちゃんとインストールされている。すぐにphpアプリケーション開発ができる環境が整ったわけだ。

このサーバーのデプロイ設定は上記で設定したレイヤーに全て定義されているので、インスタンスを増やせばいくらでも同じ設定のサーバーを起動できるのである。スケールアウトにはもちろん有効だけど、単体運用ベースでも障害復旧やテスト環境の即時起ち上げなどでメリットがありそうだ。自分がよく使うサーバー環境を作っておくといろいろと楽ができそうである。
さて、起動のテストはこれで終わりである。終了前には必ずstopボタンで起動しているインスタンスを終了させておこう。無駄にお金がかかることになるので。気になる人はstop実行後インスタンスがterminateされたかどうかをEC2の画面で確認しておくといいだろう。OpsWorksはまだベータ版なので念のため確認しといたほうが無難だ。

AWS OpsWorks をようやくさわってみた。
AWS OpsWorks。発表されたときに「ついにきたかー」と思って近々さわってみようと思っていたんだけど全然やれてなくて、でもまあぼちぼち使ってみないとなーと思ってちょっとさわってみた。
最初に感想を書いておくと、いまのところRightScaleなどに比べて実用に耐えるものじゃないなと感じた。まだベータ版だし仕方ないかな。chefでできることは全部できる感じだけどいろいろ足りない機能が多い。まあ既にRightScaleを知っているからそう思うのかもしれないけど。今後の機能追加に期待したいところです。
今はそんな感じだけど、いつか実用できるレベルになるはずなので知っとく価値はある。そんなわけで主にLayer周りの使い方を知っとこうと思った。いまんとこその辺とAWSなchefのrecipeがわかっとけばまあいいかなーと。LayerはRSで言うところのServer Templateにあたる層かな。
OpsworksのStackとかLayerが何なのか?はウェブ上にたくさん記事があるのでまあわかった。現時点では選択できるLayerもまだまだ少ない。けどなんかRails Serverとかnode.js Serverとかイマドキにツボなものが用意されている。なんかわかってるなーな感じ。
そんなかんじでダラダラしながらLayerを眺めてみて気づいたんだけど、PHP App ServerとMySQLという2つのLayerがあるんだけど、LAMPオールインワンな感じのLayerがなかった。
これそのまんま使ってLAMP構成しようと思ったらPHP App ServerとMySQLでインスタンス1つずつ作ってそれぞれ起動しないといけないじゃん。計2つのインスタンス課金されるじゃん。と。
んーこれじゃあ小規模なLAMPサーバー自動デプロイしたいってできねーやん。OpsWorksというサービスからして1DB Server + n App Serverっていう構成のほうがニーズ高いでしょうがという意見はわかります。でも人情的にLAMPオールインワンくらい用意してくれても良さそうじゃね?と。
そう思ったのでちょっとLayerを編集してPHP MySQL AapacheというLAMPを1インスタンスにまとめてやろうと思ってやったらできた。ちょっとbeta版くさいハマりかたをしたけどカンタンでした。ついでにLayer周りのいい勉強になりました。機能がシンプルでGUIがわかりやすい分RSより敷居は低いかな。
で、やり方は以下のとおり。
。。。といきたいところだけど、今からちょっと外出しないといけないので次回書きます。今日の夜か明日くらい。二日酔いでなければ。
第6回HTML5など勉強会 大阪 で Yeoman RIAビルドツール超入門 を発表してきました。
先日久々に開催した第6回 HTML5など勉強会で「Yeoman RIAビルドツール超入門」という発表をさせていただきました。
けっこういま仕事でがっつり使っているツールなので、もうちょっと踏み込んだ内容をやろうかなと当初思っていたのだけど、スライドにもあるように直前に1.0beta出てるのしって泡食ったというのと、関西ではまだあんまり知られてなさそうな感じがしたので、まずは基本的なことを紹介してみんなに興味持ってもらったらいいなーという気持ちで超入門にしてみました。
そしたらyeoman使ってる人もいて、後の雑談タイムで知らない使い方も教えてくれたりしてすごく勉強になった。後片付けとかでバタバタしてて頭回ってなかったけど後でもっとちゃんと話しとけばよかった。でもまあまたどこかでお会いできるかもしれないし、そんときはちゃんとお話したいもんだ。Gruntもすごく詳しそうだったし。
そうそうGruntも0.4になって感じ変わったし。grunt-cliとかなりやがったし。どっかでまた掘り下げねばなるまい。
スライドはRIAビルドツールという題名にしているので、Webアプリケーション開発者のためのツールというイメージになるかもしれないけど、Webデザイナーにも有用なツールだと思いますyeoman。
レスポンシブなWebサイトのスケルトン(ひな形)を一瞬で作ってくれるし、CSSの圧縮とかも自動でやってくれるだけでもいい感じだと思うんです。別にJavaScriptやSassを使わくたって、それだけでも十分に楽できると思う。yeomanを構成するツールたちの独立性がけっこう高いので、自分が使いたいところだけ使うということもやりやすくなってるし。自分の制作フローの一部に組み込みやすいと思います。
これもスライドに書いたけど、もっと知りたいという声があったらyeoman勉強会みたいのを企画してもいいなと思ってるくらいです。ハンズオンのほうがいいかな?こういう制作現場で使える的なハンズオンはやる気が出るのでやりたいですねー。
試行錯誤しながらCSSを書いていたらIE10で表示がおもしろいことになった
仕事でサイトをつくっていて、こんなふうな仕切り線みたいの(何て言うんだろう?)をCSSだけで書いてやろうといろいろ試行錯誤していた。

そしたら途中でIE10だけ表示が面白いことになった。
どんなふうになったかというと、
まずこんな感じのHTMLを書いて
こんなCSSを書いてみた。
制作でメインなfirefoxでは良い感じに表示されるんだけどWebkitではタイトルの文字と三角の部分が微妙にずれてしまう。そっかーインライン要素だから高さの判定が微妙になるのかなと、ブロック要素にしたほうがいいかなとか思った。
ふとIE10ではどんな表示になるかな?とおもって見てみた。するとなんだか面白いことにw以下、スクリーンショットを撮って解説してみよう。
確認したバージョンはIE 10.0.9200.16484 for Windows8。Windows7版では確認してない。
まず普通に表示した。とりあえずボロボロに崩れた。

次に、下にスクロールして仕切り線部分を上に逃してみる。

ほんでまた上にスクロールを戻してみると、、、

あれ?なんか三角の部分の大きさが変わってる。しかもバラバラの大きさにw
ちなみにスクロールを繰り返して隠したり表示したりするとその度に三角の部分の大きさが変わっていく。なかなか面白い現象だ。サンプルはこちら。
この現象はFirefoxやWebkit系では起きない。
なんなんだろうか?バグといっていいものなのかどうか判断がつかない。
たぶん画面の更新ごとにしている計算に関係があるんだろうけど。
まあこの書き方だといろんなブラウザで崩れるからどっちみち使えないんだけどIE10だけダイナミックだったので気になった次第。
ちなみにもう少しねばったあげく、だいたい安定したものができた。やっぱタイトルと三角の部分をブロック要素にしてheightを指定するとちゃんとなった。
まあまともに表示する。もうちょっとスッキリ書けるような気がするけど、まあ今はこれでいいや。サンプルはこちら。
longdesc属性が復活しそうなので思うところを書いてみた。その2 HTML5との関係な話
昨日のつづき。今日はHTML(5)とかその辺にlongdescがどう影響をあたえるかとか、実際の制作でどうなるんだろねーみたいなことをまたダラダラと考えてみようと思います。
HTMLの現状を含めて考えてみる
HTML5というか、広い意味でHTML。longdescによる画像の詳細説明というのがHTMLひいては将来のWeb関連技術にどう影響するか、ちょっと考えてみたい。
基本的にメジャーなブラウザでlongdescがサポートされたらWeb制作において画像のアクセシビリティを高めるための選択肢がひとつ増えることになる。これはHTML仕様がよりアクセシブルになったと言い換えてもいいことだと思う。
RIAやWebサイトを制作する上でも面白いことができるかもしれない。ここで深くは考えないけど、例えばlongdesc属性値のURLに非同期にアクセスして説明文を取得しておき、ユーザーの操作に応じてツールチップ的に表示するとか、UXを向上させる目的でも使えそうだ。
今どっかの会社がつくってるメガネでもしWebアプリが動いたら「OK glass, show description of this photo.」などと言うとメガネはlongdesc属性値のURLを辿って説明文を表示するとか。マシンリーダブルである。写真の表示時には説明文までダウンロードしなくていいし。低リソース環境のアプリにやさしい作りができるかもしれない。
まあそんなんマジメに検討できるようになるにはもうちょっと未来だろう。もうちょっと直近の影響についてはなんかないだろうか?うーん、たぶんalt属性値の考え方が少し変わるんじゃないかなと思う。たぶん。
HTML5におけるalt属性値の書き方については、HTML5: Techniques for providing useful text alternativesにまとめられ中である。現在はEditor's Draft。まだまだ長くなりそうだなーと思いつつ個人的に注視しているTRである。
例えばこの中の、3.2 Graphical representations: charts, diagrams, graphs, maps, illustrationsのExample2.1をみてみよう。現在では下記のようになっている。

ランプが動かなくなったときの対処法がフローチャート画像として提供されている。そのalt属性に「もしランプが動かなくなったら、まずプラグが入ってるか確認して、入っててもダメなら...なにがし」というふうにフローチャートの内容を説明した文章が設定されている。
HTML5におけるaltの使い方としては正しいんだけど、ちょっと文章長いよね?めんどいよね^^;と思える。こういうのはalt="ランプが動かなくなった場合の対処方法" としてlongdescに対処法を文章で説明したテキストへのリンクを指定するほうが無理がないように見える。
longdescがあるからaltではこういうふうに書かなくてよくなるというわけではなく、「詳細説明の代替テキストが長くなる場合はlongdesc属性を推奨するよ。altで書いてもいいけどね。」程度にこのExample2.1のパターンは補足されるといいんじゃないかと思います。
まあ、こんな単純なフローチャートだったらまだaltでいいけどね。並のアプリケーションのフローチャートを掲載したとして、それを文章にしたら本一冊くらいになると思う。それに絶対代替テキストが必要だ!というケースは(そんなケースないだろうけど)altが嫌がらせになるわなw
Web制作の現場的視点もからめて考えてみる
Dreamweaverのalt入れるテキストボックスそんなにデカくねーだろと。そのフローチャート画像がアップデートされたとして、またalt入れなおし??。。。なんかそんなサイトメンテしたくなくなる。そういうときにlongdescを使ったら少しマシになるかもしれない。
まあ上記は半分ネタなんだけど、実際の制作現場で使えるなというケースもあると思う。例えば、大規模なWebサイト全体をアクセシブルにしようという場合。
多くのページに多数のグラフや図案などが掲載されているとして、それらの詳細説明の代替テキストを提供する場合に、なるべく既存のソースコードをいじりたくない。つーか今の表示をまったく変えずにしてほしい。つーか融通の利かないCMSだからややこしいす。というあるある話はけっこうよくあるあるだろう。
その時に代替テキストを別ページとして用意し、元ページのimg要素にlongdesc属性をつけて代替テキストページにリンクする。こうすることで元ページの視覚的な表示に難の変更も加えることなく画像の代替テキストに関する達成基準を満たすことができる。
別ページで用意する代替テキストの作成作業は、元ページの更新作業と非同期にできるので、人海戦術で作業効率が上がる可能性がある。今までの経験も含めて考えると、大規模公共系サイトにはハマるパターンだと思う。
官公庁とか政令市級の公共サイトとか、longdescが普及すると受ける恩恵はけっこうあるんじゃなかろうか。とも思えてくる。
もちろん公共だけじゃなくて一般的なWebサイトでも代替テキストを適切に提供することはいいことだ。HTML5は旧バージョンに比べて各要素の意味がしっかりと規定されてよりセマンティックなマークアップが実現できるようになった。
セマンティックなマークアップはマシンリーダブルなサイトを実現する。マシンリーダブルとはウェブブラウザ、検索エンジンなどのソフトウェア機械がページの情報をより正確に理解できる。ということだ。
機械がウェブ上の情報を理解する。そこから今よりももっと便利ですばらしいサービスが生まれる可能性がある。セマンティックに記述されたページは、将来生まれるであろう付加価値の高いサービスの中で、より上質なデータとしてその価値を発揮することができるのである。
HTML5でのマシンリーダブルなマークアップは現在でもスクリーンリーダーをはじめとする支援技術が追従していっている。つまり、よりよいマークアップが実質的に目の不自由な障害者などへの情報提供に実質的に貢献するようになってきていると言っていい。
このlongdescやその他HTML5のセマンティックな機能は、ウェブアクセシビリティを向上させるとともにマシンリーダブルを実現するというわけだ。その点でもこれからのウェブ制作者が理解して制作で実践していく意義は大きいと思える。
障害のある方々に微笑んでもらえるかどうかはマークアップエンジニアの腕次第だ!
と、ちょっと大げさに言っておこうかw
ウェブ制作者としての雑感
長文書いて疲れたしけどもう少しw
HTML Image Description Extensionにおいて、longdesc属性は今のところ次のように紹介されている。
マシンリーダブルであり、アクセシブルな機能だと言えると思う。
